How to Install WhatsApp Chat on WordPress – WhatsApp is one of the internet-based messaging applications that is widely used by users around the world. In Indonesia alone, about 83 percent of Indonesians are WhatsApp users according to Digital Report 2021 data from We Are Social and Hootsuite . That way, for those of you who have a website, you can build good communication with your website users. Because there are many WhatsApp users in Indonesia, it will be easier if you install WhatsApp chat on the website. Each website has a different way of installing WhatsApp. Well, in this guide, we will explain how to install WhatsApp chat on WordPress.
Why is WhatsApp Widely Used?
There are several reasons why WhatsApp is widely used:
- Free WhatsApp service
- Can be used via Smartphone and Desktop
- To communicate with people only need a phone number
- Whatsapp as a substitute for SMS (Short Message Service)
- WhatsApp as a replacement for Phone even not only voice but with video
- It’s easy to create a group as a community communication medium
- Friendly User Interface
- Can be used as a business medium, namely WhatsApp Business
How to Install Whatsapp Chat on WordPress
The steps that must be taken when you want to install WhatsApp chat on WordPress:
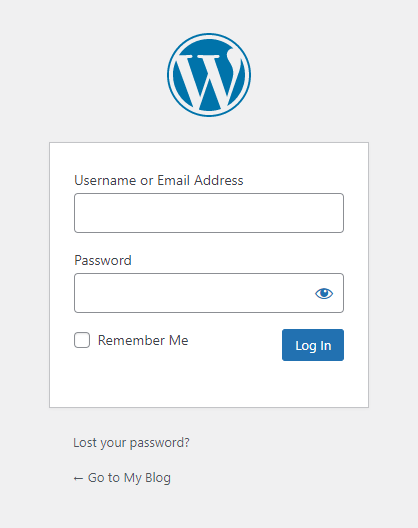
1. WordPress Login
First of all you have to login to WordPress first. To login to WordPress, please open the domainname/wp-admin in a web browser. Then enter the username and password.

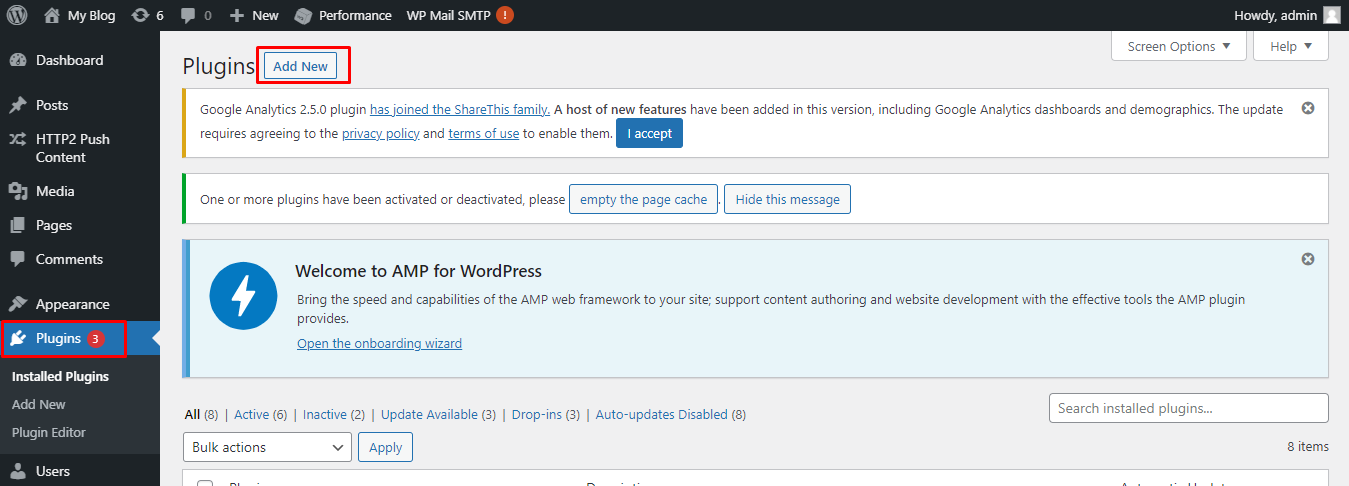
2. Selecting the Plugins Menu
After successfully logging in, please click menu Plugins then click Add New.

3. Install the Join.Chat Plugin
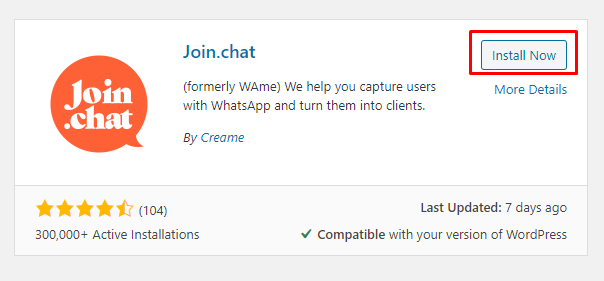
There are several plugins that can be used to install WhatsApp chat on WordPress. Now in this guide, use the WhatsApp Join.chat chat plugin . You can type Join.chatin the Keyword field, click Join.chatand Install Now.

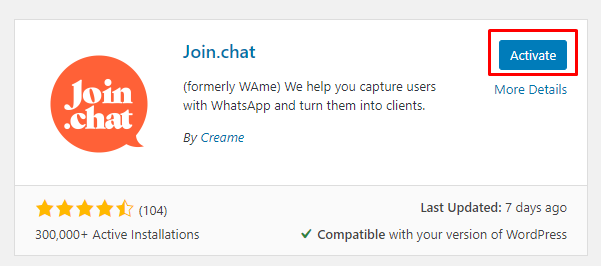
After the installation is complete, please click Activateto activate the plugin.

4. Setting the Join.Chat Plugin in WordPress
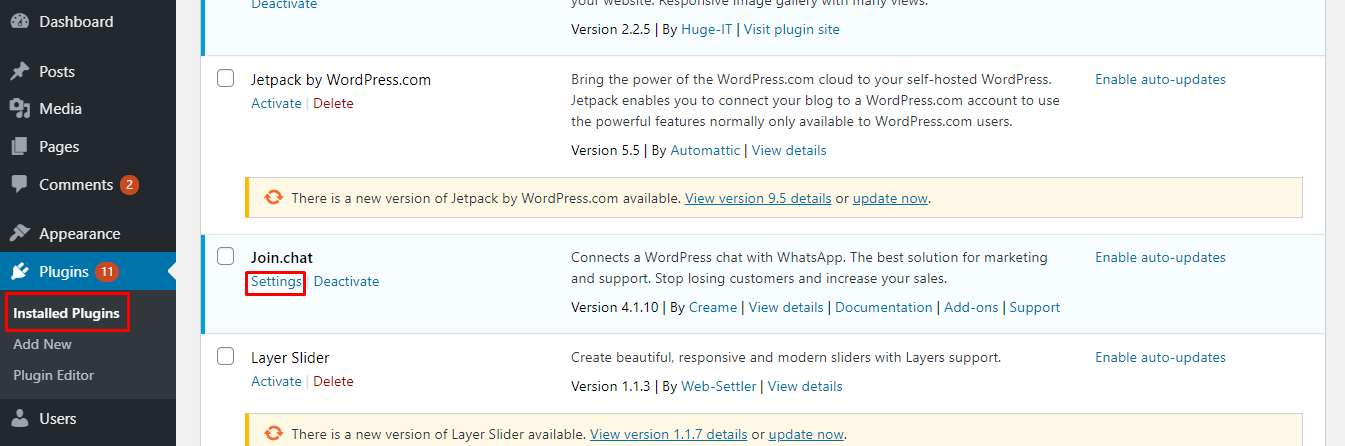
Then you can do some settings to beautify the WhatsApp chat plugin on your WordPress. Please click Settingon the plugin Join.chatin the menu Plugin-> Installed Plugin.

Some of the things that you must complete include:

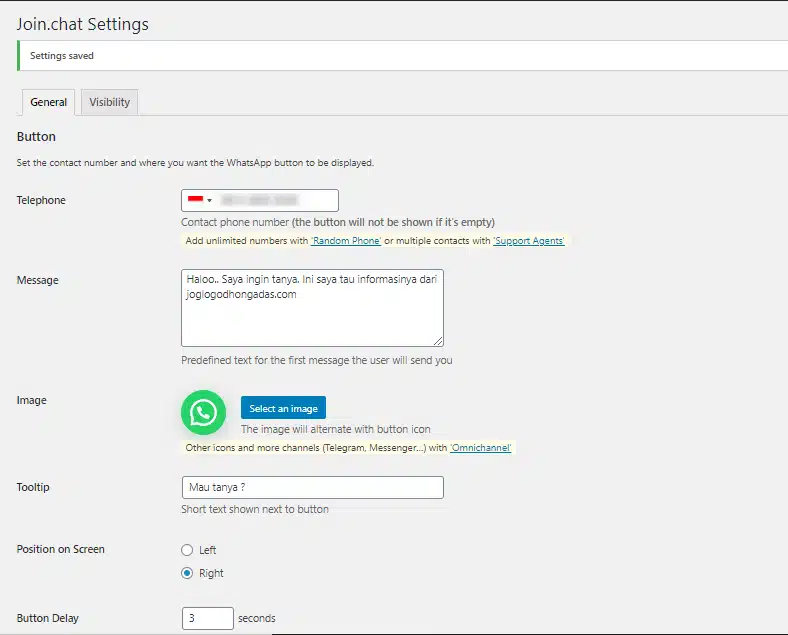
a. Settings Button
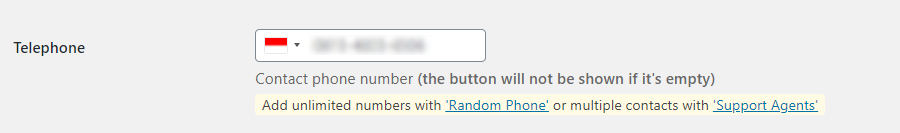
- Telephone
In this column you can enter the WhatsApp phone number that will be connected to the website.

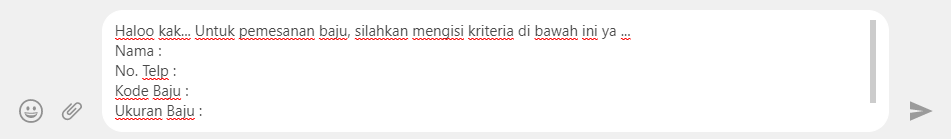
- Message
You can write a message that will be displayed in the WhatsApp chat column when the user clicks the WhatsApp button. For example, you have a website that is used to sell clothes. You need criteria such as buyer’s name, phone number, dress code, shirt size, shipping address etc. Well, these criteria can be displayed in WhatsApp chat as shown below.

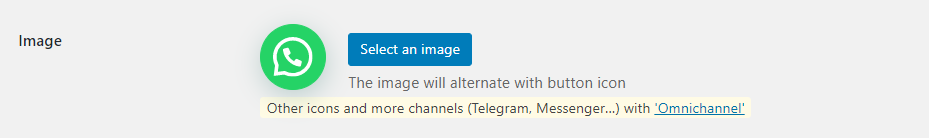
- Image
You can upload images that will be displayed in this plugin. By default this plugin displays the WhatsApp logo image on the website.

- Tooltip
In addition to displaying a WhatsApp image or logo, you can also provide a name or title next to the image.

- Position on Screen
This plugin provides the position of the WhatsApp chat logo on the left or right. You can choose one. Usually the WhatsApp chat is on the right.

- Button Delay
Button delay is a time delay that starts when the user accesses the website until the WhatsApp logo appears, the default is 3 seconds.

- Mobile Only
If you want to chat Whatsapp on the website that can only be accessed via mobile or smartphone, you can chooseMobile Only. That means that you can only reply to WhatsApp chats via your smartphone.

- WhatsApp Web
Well, in contrast toMobile Only. If you want Whatsapp chat on the website to be accessible via mobile or smartphone and PC, please selectWhatsApp Web. So, when you open WhatsApp via the website, you can reply to messages from WhatsApp Web.

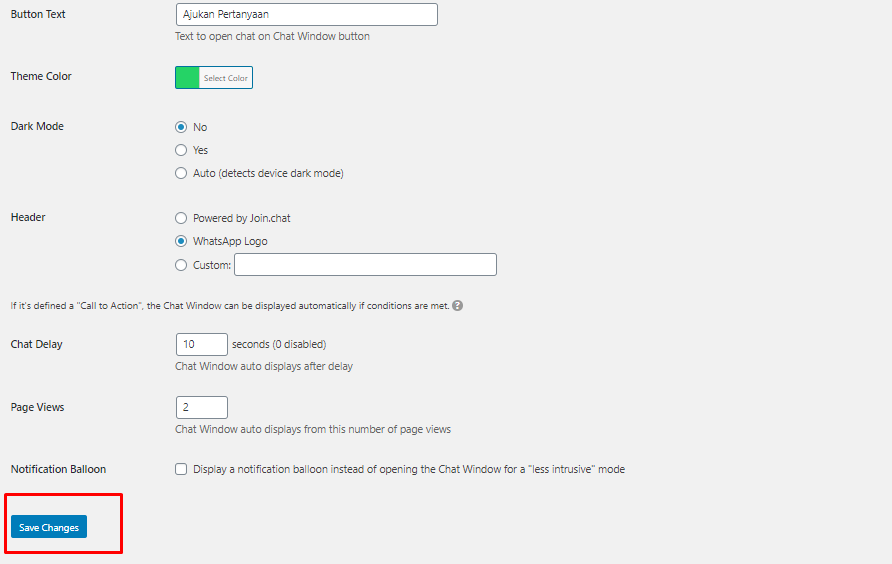
b. Chat window settings
- Call to Action
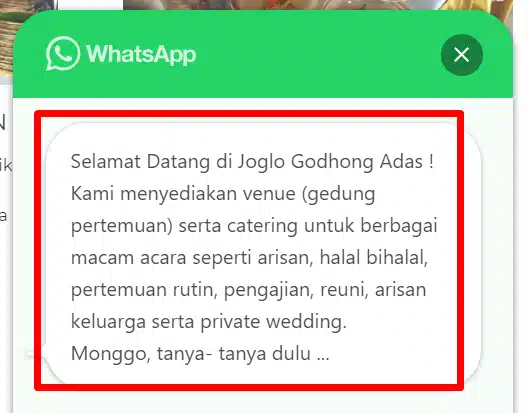
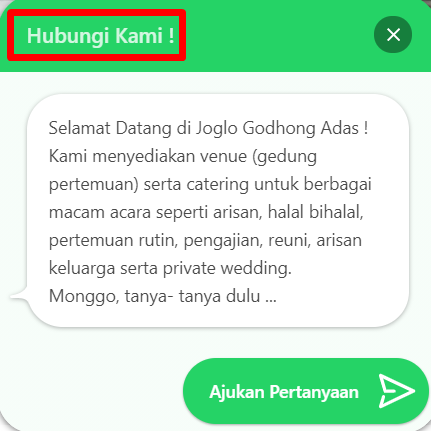
In this sectionCall to Action, you can enter an opening message the first time the user clicks the WhatsApp button on the website.Call to Actionusually contains the greeting given to the user.

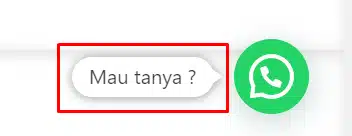
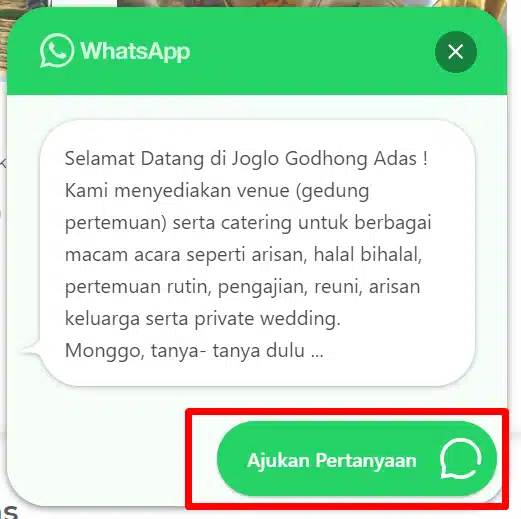
- Button Text
To add information to this plugin, you can add a short text that is placed next to the send chat button. For example writeAjukan Pertanyaan.

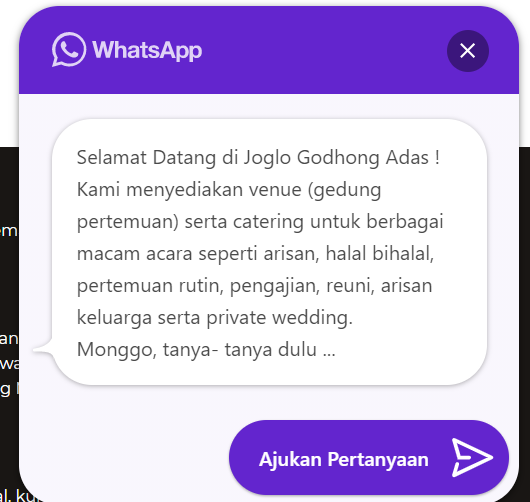
- This Theme Color
Plugin provides a variety of colors for your WhatsApp chat column.

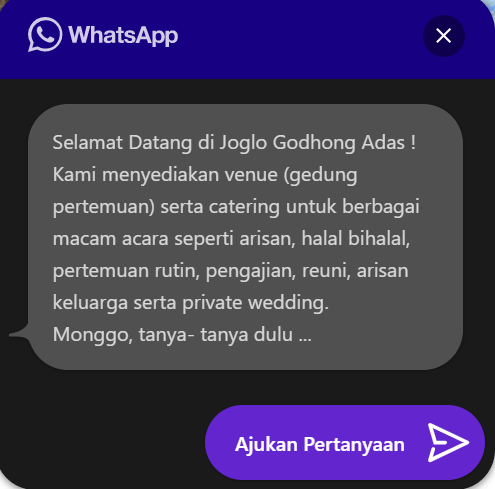
- Dark Mode
Besides being able to change the color in the chat column, you can also enjoy the appearance of dark mode on WhatsApp chats.

- Header
In the header section there are 3 options that you can check, namelyPowered by Join.chat,WhatsApp Logo, andCustom. This header is placed in the chat column title. For example, you selectCustomand writeHubungi Kami!.

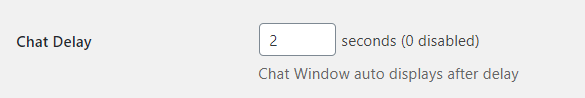
- Chat Delay
Chat Delay is a lag time that starts when the user clicks the WhatsApp chat button until the WhatsApp chat window opens.

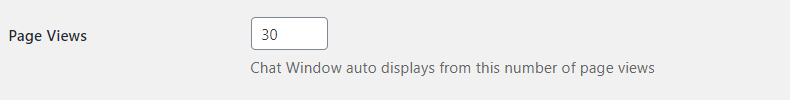
- Page Views
You can set the number of appearances for WhatsApp chats based on visitors. For example, you fill30in the columnPage Views. That means that only 30 users can access WhatsApp chat on the website. You are free to submit this number of page views.

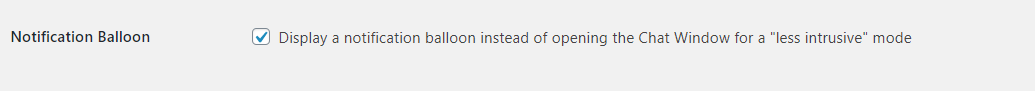
- Notification Balloon
If you want to display notifications, you can checkNotification Balloon.

5. Install WhatsApp Chat Successfully
When all the settings have been set, then click Save Changes.

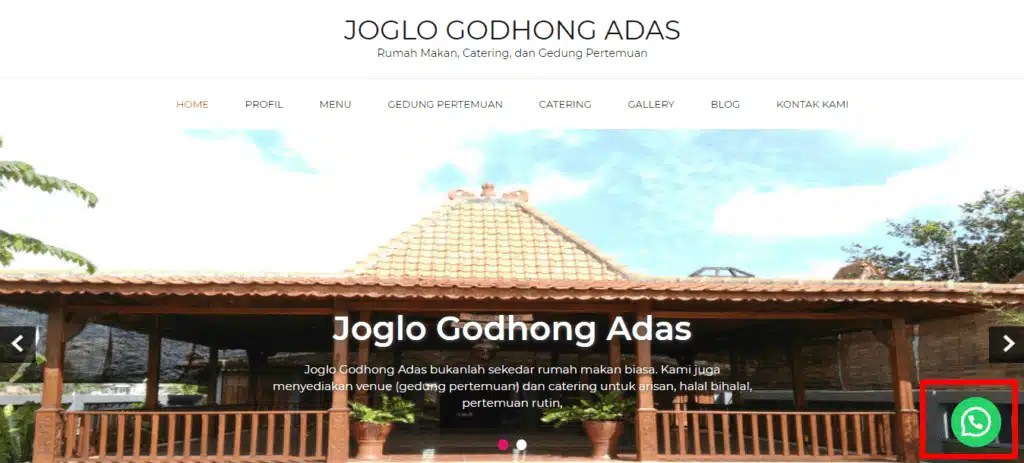
Now you can check whether installing WhatsApp chat on WordPress was successful or not by writing the website URL in the browser address bar.

Conclusion
In order to improve communication with users, you can easily install WhatsApp chat on WordPress. Just add the plugin on the WordPress dashboard page. WhatsApp chat is not only useful for websites in the form of online stores, but also useful as a sharing medium for websites in the form of blogs.