Error 404: Not Found is one of the errors most website owners complain about. This error’s appearance could be better because it can ruin the experience of your website visitors.
The good news is that you can solve 404 errors quickly. In this article, we will guide you through completely solving Error 404.
However, before that, we will discuss what Error 404 is and what are the factors that cause it.
What is the 404 Not Found Error?

In information technology, especially the internet, Error 404 is not found, which means that a website cannot be opened.
What is the meaning behind the 404 number?
For that, we will review them one by one. The first four refer to an error from the user, such as entering the wrong link code. Meanwhile, the number 04 refers to its absence, a syntax error.
However, some think 404 refers to the space numbered 404, where the first web server in the CERN office is located. This assumption has yet to be confirmed and is only a myth. In other words, 404 combines user error codes and syntax errors.
Cause of Error 404 Not Found

The causes of the 404 error are very diverse and can appear on all platforms, whether using Mozilla Firefox or Google Chrome. Especially if a website is made using WordPress. There are at least three main problems that cause the 404 error to appear, including:
1. Wrongly entered URL
In a website, the URL name is significant to make it easier to search in search engines. Error entering the URL name does look trivial. But this is also fatal so that the website you are looking for does not come out, or the error 404 page not found appears.
Examples of this error include entering certain letters more than once. Or you may have entered the wrong note.
Simple. But if you do it continuously and don’t make corrections when entering the URL, then whenever you enter it wrong, the website will not appear.
2. Caching Problem
Problems with caching can also cause this error to appear. If the browser you are using cannot find the website cache file, a 404 error occurs.
The second cause of 404 not found is a caching problem. The cache is an HTML page’s temporary data storage process to reduce bandwidth usage and server loading. So, this cache is a valuable technology to display the pages of a website faster.
There are times when the browser you are using does caching on a website being accessed. Even though the website displays a notification not found, you will also see a 404 Error display even though the website or site can still be opened via other users’ browsers.
3. Troubled DNS settings
Third, what makes a website unable to be opened may be a problem with the domain. One is that the field has not propagated to DNS. Therefore, the 404 error display often appears when accessing the site.
Domain propagation is redirecting an old domain to a new one. In-domain propagation usually takes a long time. It usually takes several hours or even days.
This depends on the ISP used, and when you open the website, what appears is a 404 error; it could be that the website is in the propagation period or has not been propagated, so it takes time to adjust.
4. Plugin or theme problem
A problematic plugin or theme can cause a 404 error to appear. Sometimes, a complex plugin or theme affects your website URL links. If this happens, it is possible that this error can occur.
5. Compatibility issues
If the 404 error occurs on a WordPress website, it may also be due to Compatibility issues. Occasionally, problems with plugins or themes can affect WordPress in creating website URLs and permalinks. That’s why an error display will appear on the website if a visitor accesses the URL; it doesn’t work due to Compatibility problems.
How to detect a page with 404 Not Found

If you want to improve the user experience on your website, you have to find and fix the link with the 404 Not Found error on your website. Some of the tools you can use include:
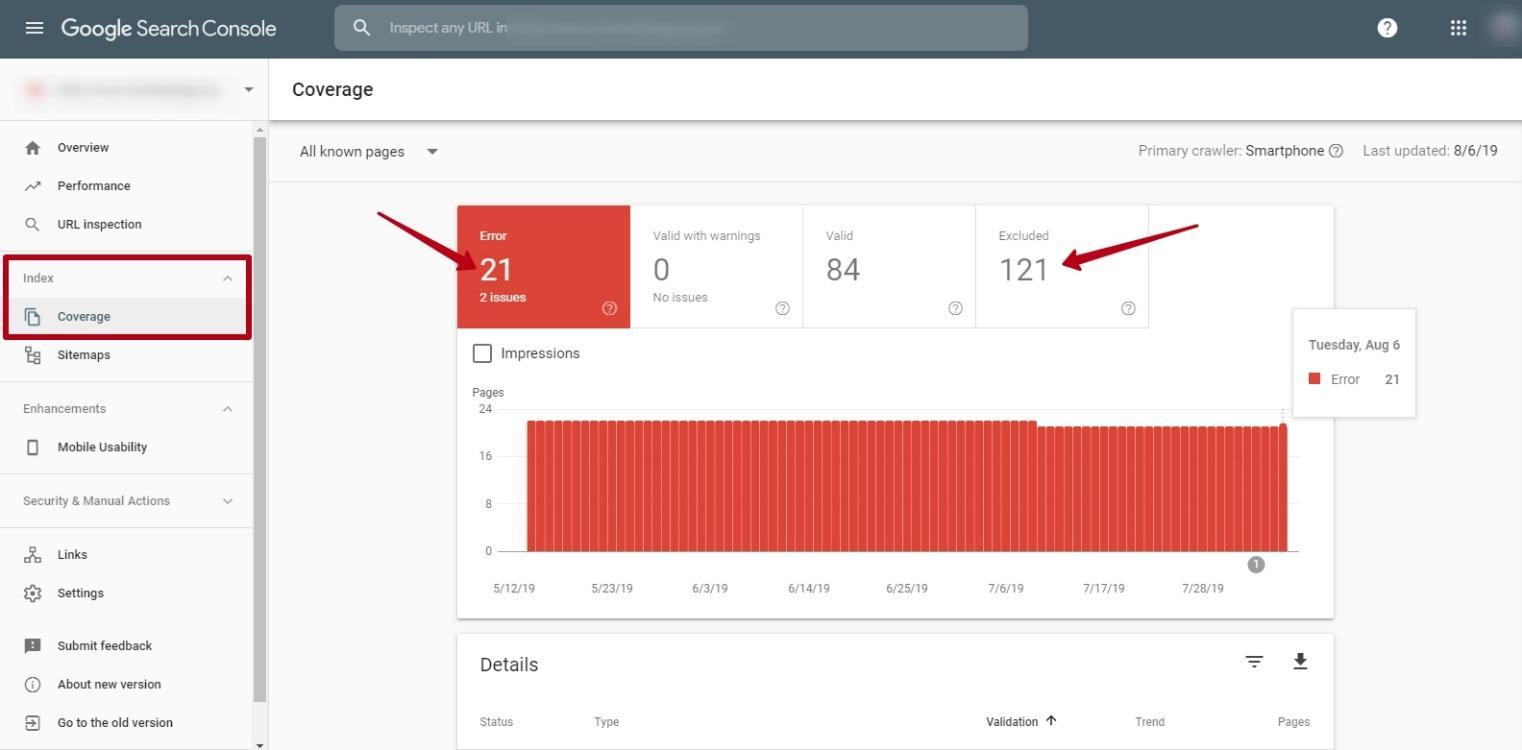
1. Google Search Console
Google Search Console is an easy way to detect pages with 404 errors on your website. It would be best if you did a few things below:
- Log in to your account.
- Open Crawl errors and select diagnostics.
- Click on Not Found to see a list of 404 errors on your website.
2. Screaming Frog
You can also use the Screaming Frog tool. Just download this tool, enter the URL of the website you want to analyze and start detecting any page on the website with the 404 Not Found Error.
3. Bing webmaster
To find 404 error pages with Bing webmaster, you need to:
- Open Bing webmaster tools.
- Select Crawl information under reports & data.
- From here, you can see if your website has a 404 error.
4. Yandex Webmaster
You can also use Yandex Webmaster to detect and find pages with 404 errors on your website; here’s how:
- Open Yandex Webmasters.
- Choose indexing
- Click searchable pages
- Select excluded pages. You can find the error page using Error http:404 in the filter section.
Please track which pages are experiencing 404 not found on the website and fix them immediately to avoid causing user problems.
7+ Ways to Solve the 404 Not Found Error in WordPress

After knowing some of the causes of Error 404, you can’t fix it immediately. Before you apply how to solve Error 404, could you ensure you have backed up all your website data?
This is done so that you will retain important data if an error occurs while the process of overcoming Error 404 is running.
Have you made a website backup? If so, let’s learn how to solve 404 Errors in WordPress!
1. Using Tools
Checking broken links using tools is the right thing to do as a way to solve the 404 not found error. Many of these tools are now popping up, and you can quickly get them.
An example is the Online Broken Link Checker. The feature offered by this tool is that it can check for broken links on a website or blog. In addition, it can also show where the location of the broken link is problematic on a website. The advantage is that it can be used on Windows, Mac OS X, Linux/UNIX, and iOS.
2. Check URL Writing
As explained in the previous section. The cause of the 404 error is sometimes very trivial. Therefore, the solutions offered are equally unimportant.
To avoid 404 errors, try checking the URL writing in the address bar. Make sure you type correctly in any way, whether it’s a double letter, an extension spelling error, or a spelling error.
3. Reload or Refresh Page
Another straightforward way to solve the 404 not found error is to reload or refresh the web page. You can do this by pressing the F5 key on the keyboard. Another option is to encourage the refresh button just to the left of the address bar in the browser.
4. Clear Browser Cache and History
Browsers intentionally store traces of your browsing in the form of a cache. This is not done without a reason. This method helps the browser to work efficiently without having to download the same information over and over again
Problems will arise when it turns out that the cache stores 404 error pages. This is what keeps you getting the error display. Hence, you need to clear your cache and browser history. This is the solution so that the 404 error display does not reappear.
For example, if you use the Google Chrome browser, you can clear cache and history in the following ways:
- Access the History menu in Settings or Ctrl + H.
- Click the Clear browsing data option.
- Select the time range of the data you want to delete.
- Check the Browser history and Cached images and files options.
- Click the Clear Data button.
5. Reset WordPress Permalinks
The most common factor that causes this error to appear is how WordPress displays permalinks. There are various options for displaying permalinks, from numbered to post-title permalinks.
- Go to Permalink Settings
When your website experiences a 404 error, you first need to reset the permalinks. How to reset the permalink is relatively easy. Open the WordPress dashboard, then click the Settings menu > Permalinks. Then the settings will appear as below:
- Temporarily Restore to Permalink Plain
No matter what type of permalink you used previously, temporarily revert the permalink to the default Plain. Then click Save, and the settings page will reload.
After that, return the settings to the permalink you previously used. Then click Save again. Voila, you have successfully reset the permalink structure.
You can try reaccessing your website and check if the error has been resolved.
6. Restore WordPress .htaccess File
Sometimes Error 404 causes you not to be able to access the WordPress dashboard. If this happens, you cannot reset the permalinks through the dashboard.
You don’t need to worry because you can still reset the permalink using another method, namely through the .htaccess file. Here are the steps to reset the permalink using the .htaccess file:
- Access the website via FTP. You can use an application like Filezilla to access the website.
- Open the WordPress root folder containing the WordPress installation. Usually, this directory is stored in the public_html or www folder, or it can also be named after the name of your website.
- Go to that folder and look for the .htaccess file.
- If using FileZilla, right-click on the .htaccess file and select View/Edit. Then FileZilla will download the file. After that, open the .htaccess file using a text editor. Save the file.
- It’s best to keep the same if you’re unsure or don’t know coding. You can use the code for the default WordPress .htaccess file, which looks like this:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine OnRewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule. /index.php [L]
</IfModule>
# END WordPress
Finally, change the file .htaccess long to the file .htaccess default above. Finished! You have successfully reset the permalinks manually!
7. Disable Themes and Plugins
As mentioned earlier, problematic themes or plugins can affect your website’s URL structure. If you’ve implemented the two ways to solve the 404 Error above and it doesn’t work, the last way is to turn off plugins and themes.
How to Disable Themes and Plugins Via Dashboard
- Deactivate all plugins first. You can turn off the plugin by going to the Plugins > Installed Plugins menu. Then tick all plugins and, apply Bulk Actions, select Deactivate. If the 404 error no longer appears, one of the plugins is causing the error.
- Activate the plugins individually to check which plugin is causing the error. If you activate a plugin and the error reappears, the plugin causes the 404 Error to appear.
- You can try updating the problematic plugin. It could be that the plugin is causing an error because it wasn’t updated. However, if it’s been updated and the error persists, uninstall the plugin and look for another alternative.
- You can switch to themes if it’s not a plugin causing the 404 error. Replace the theme you are currently using with another theme. If the error does not reappear, it means that your theme is the cause of the 404 Error. We recommend that you change your theme if it is proven to produce errors.
How to Disable Themes and Plugins Via FTP
Sometimes Error 404 causes you not to be able to access the WordPress dashboard. If so, you must access WordPress in other ways, including via FTP.
You can use FileZilla to turn off themes and plugins. Here are the steps:
- Go to the public_html/wp-content directory.
- You will find the plugins and themes folder in it
- Inside the plugins folder, you will see the folder for each plugin you have installed. After that, rename the plugin to turn it off. You could replace it with the name jetpack. You are disabled, for example.
- By renaming the folder, the plugin is automatically deactivated. Try accessing the website; does the error still appear? If not, it means that the plugin you disabled was the cause of the error.
- If all the plugins have been disabled and the error persists, you can start switching to themes. Just like when deactivating a plugin, you only need to rename the article folder you are using.
- WordPress automatically uses the default WordPress theme once the theme is deactivated. Then check your website to see whether the error is gone. If the error goes away, it means that your theme is the problem.
8. Bookmark
The 404 error display can occur on all websites, including essential ones. In addition to checking URL errors to anticipate this happening again, you can directly bookmark the website you are looking for. The goal is to avoid the 404 error so that at any time you are looking for it; it can be found immediately without having to bother looking for it again in the search engine.
Already Understand How to Overcome the 404 Not Found Error?
This error does look simple, but it can cause harm to you. Visitors can’t find the page they want. As a result, website traffic can also decrease.
By solving Error 404 above, you can solve the problem as quickly as possible. And you can avoid losing website traffic.
