sWhen learning about web development, you may have heard of React JS . This term may make you wonder. What is React JS? What is its function of React JS? What does this have to do with JavaScript?
Insights into React JS are something very important. Especially if you want to create an attractive User Interface (UI) website.
Want to know more about React JS? This article will explain what React JS is and its functions and advantages. Not only that, you will also learn how to install it. Let’s get started!
What is React JS?

React JS is a JavaScript library that is commonly used when building the UI of a website or web application.
So, React JS can be considered as a library that contains a variety of JavaScript code that has been written ( pre-written ). All you have to do is pick the code you want to use. Thus, this makes the coding process more efficient.
Wait, don’t you know what JavaScript is? If not, JavaScript is a programming language that can help you create dynamic web content, such as forms, slideshows, or other interactive content.
With JavaScript, you can make your website look more attractive. Well, this is why this library is useful for building UI, because implementing JavaScript code on your website can be much easier.
Oh yes, this library is also open source . This means that the content will continue to grow because everyone is free to modify the code in it.
Thanks to its usefulness, React JS is one of the most popular libraries. There are currently over a million websites that already use it. Even well-known websites such as bbc.com, paypal.com, and yahoo.com also use it.
What are the Advantages of React JS?
Above, we have discussed some of the functions of this library, which is to facilitate the use of JavaScript. In addition, there are two additional features that are its advantages, namely JSX and Virtual DOM .
Both of these features are often referred to when React JS is being compared to other JavaScript libraries – such as Inferno JS or Preact . Therefore, let’s look at these two features in more detail!
JSX
JSX is a JavaScript syntax extension that allows you to modify the Document Object Model (DOM) with HTML -style code .
To know the function of JSX more clearly, you need to know about DOM first.
DOM is an application programming interface (API) that serves to manage the structure of web pages . Well, to add dynamic content to a web page, the developer must modify the DOM.
In other words, JSX will make it easier for you to add dynamic content. Because this extension can help you to insert HTML -style syntax into the DOM.
However, JSX is not HTML. Maybe the language is simple like this: JSX looks like HTML, but has JavaScript -like functionality.
In addition, you can use JSX in a variety of browsers. Because JSX is compatible with all modern browser platforms – such as Chrome or Firefox.
Virtual DOM
When a developer updates the DOM using JSX, React JS will create a Virtual DOM , which is a copy of the original DOM to be updated.
Well, Virtual DOM is useful for seeing parts of the original DOM that have changed. For example, when a website user clicks the like or comment button, of course what needs to change is only the like and comment section, right?
When it finds a section that needs to be changed, React JS will change only that section. So, users do not need to reload a page to see the changes.
This can affect the performance of the website. Because each change is only made to the necessary parts.
Without Virtual DOM, your website will use HTML to update the DOM. Therefore, the entire DOM must be reloaded to display changes in one section – such as clicking the like button or adding a comment.
How to Install React JS?
Well, now it’s time to learn how to install React JS. The method is quite simple. You just follow the steps below:
- Download installer node.js. Then install until done.
- Create a new folder to install react. For example in D: \ React-JS
- Open a command prompt (CMD), then type: npm -v
- Now, let’s go to the react installation folder you just created. Type:
d:
cd React-JS (you can replace “React-JS” with the name of the folder you created)

- Type the code below to install react:
npm install -g create-react-app - To check the success of the installation process, you can check the react version by typing:
create-react-app -version

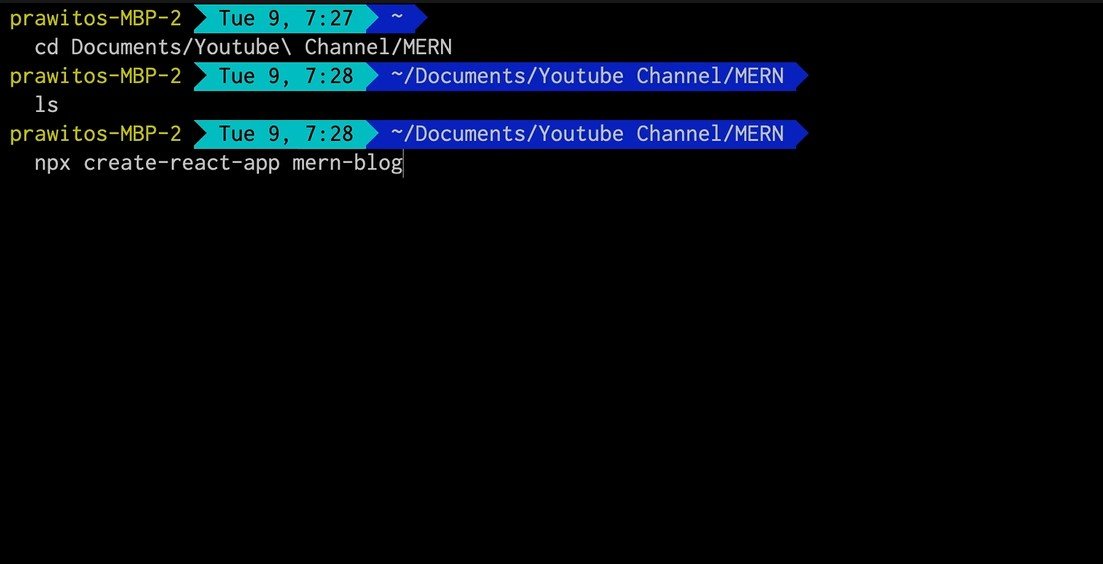
- Well, now you just have to create your first JS react project . To do so, type the following code in sequence:
create-react-app web-react-me (you can replace “web-react-me” with another project name)
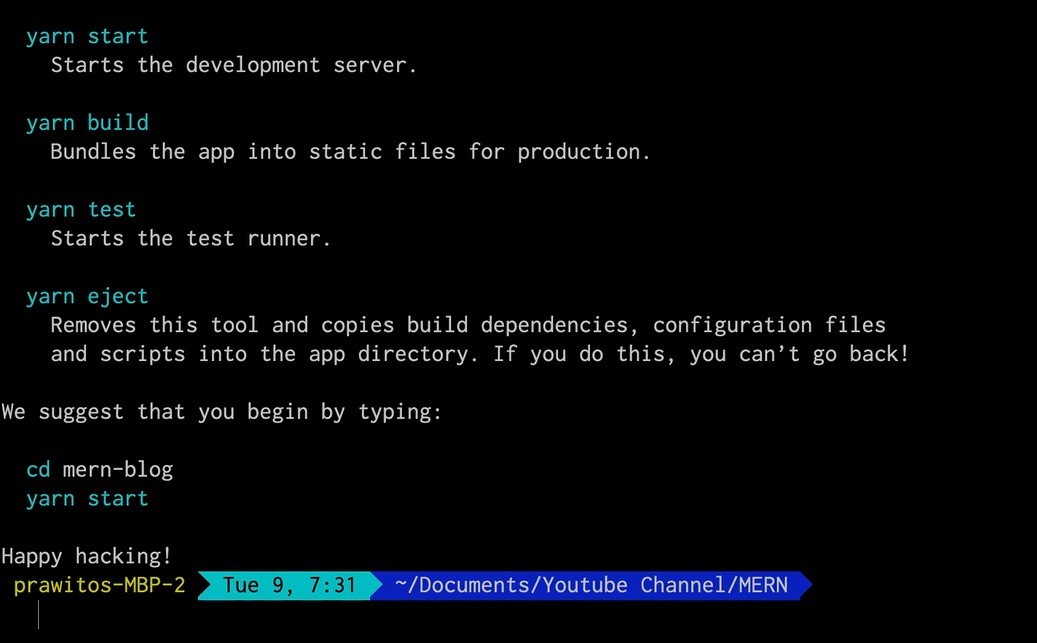
cd web-react-
me npm start - Once the project creation process is complete, there will be a web page with the address localhost: 3000 that opens automatically.
- Did an error message appear? Don’t worry, you just type the following code in CMD:
npm install
npm start
Reasons why React JS is the developer’s choice
React JS is easy to learn and master
Developers need to learn the basics of the technology and understand its functionality in order to make the most of the available features. Reacts JS is not a full-featured framework but an open source JavaScript GUI library that concentrates on one specific thing and aims to accomplish tasks efficiently. React JS is a V in the MVC pattern ( Model-View-Controller ). Any JavaScript Developer will find it easy to understand the basics of Reacts JS and start developing web-based applications using this technology in a matter of days. React JS also offers tutorials that can be accessed easily, with videos, tools, and blogs that talk about React JS that can increase knowledge. (softwareart, 2018)
Supports component reusability
Reusability of components is a distinct advantage for the Developer . Reacts JS allows you to reuse components that have been developed into other applications that use the same functionality. This of course saves time and effort, coupled with the assurance that your components function smoothly and flawlessly. The biggest advantage offered, the speed of application development projects is increased and saves valuable time for both Developers and clients. (softwareart, 2018)
It’s easy to write
React JS components using JSX , which is an optional syntax extension for JavaScript . Writing components is simpler with JSX because it allows you to combine HTML with JavaScript . Due to the smaller number of rules, you can get simpler resources than other technologies. JSX may not be the most popular syntax extension, but it has proven to be efficient in developing custom components or high-volume applications. (softwareart, 2018)
Better performance for virtual DOM
Updates Document Object Model or DOM is a frequent cause of congestion web-based application creation project. With Reacts JS , it is easy to avoid this problem thanks to the presence of the virtual DOM . Reacst JS allows you to build a virtual DOM and host it in memory. The benefit of this action is that whenever any change occurs in the actual DOM, the virtual DOM changes instantly because it is located in memory. Because of this, DOM updates are not performed regularly and the performance speed of your application is not compromised by the DOM. (softwareart, 2018)
React Native for Mobile App Development
React JS can be called a “learn once – write anywhere” library , because in both web and mobile app development , Reacts follows the same design pattern, facilitating the transition process. Using plain JavaScript and React , you can create rich UIs for native apps, supported by both iOS and Android platforms.
