Have you ever come across a website or app with a bad look? It’s so annoying, isn’t it? You must be confused and difficult to use. That is why a website or application needs to pay attention to the appearance of the user interface (UI).
However, do you know what a user interface is? Don’t worry, in this article, you will find the complete answer. You can also find out how the characteristics of a good user interface. Immediately, let’s see the following explanation.
What is User Interface?

User Interface is a visual display of a product that bridges the system with the user. UI appearance can be in the form of shapes, colors, and writing that are designed as attractive as possible. In simple terms, UI is how the appearance of a product is seen by the user.
The analogy can be explained like this. For example, if you visit a house, you will definitely see the appearance of the house, right? You can see the front yard of the house, the location of the main door, and windows.
Well, the view of the house that you see is the user interface or UI.
This UI display is applied to operating systems, applications, websites, and blogs. For example, you must have seen the appearance of application menus on your smartphone, right? If you open the Google Play Store application, you will see a screen like the following image.
So, the UI display is designed with several design aspects, ranging from layout, logo images, appropriate color selection, easy-to-read typography and other things to beautify the appearance. Well, all the elements that beautify the appearance are included in the UI elements.
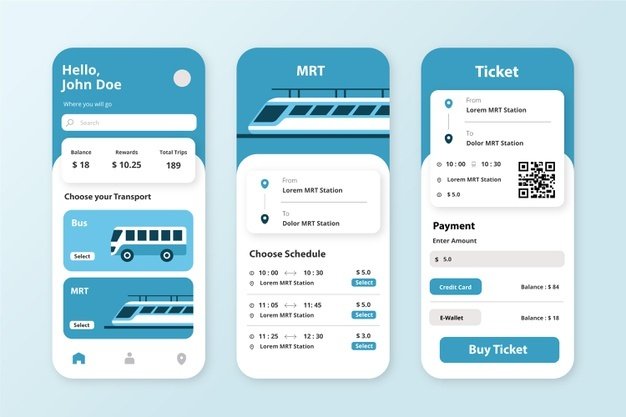
Not only the UI on the application, the UI appearance on a website page must be attractive. The following is an example of a UI page on a website page on desktop and mobile gadgets.
Not only must it be attractive, the UI must also be adapted to various devices so that users can easily and comfortably use the website. If you want to create a web display design, we provide a complete guide article on how to easily design the web that you can read.
The Importance of UI for a Product

Now that we understand what a user interface or UI is, let’s return to the ‘home’ analogy to understand the importance of good UI design.
If a house is designed so beautifully, visitors to the house will certainly be impressed with the appearance of your home. Conversely, a house that looks messy can make visitors want to leave the place immediately.
Likewise with applications, websites, or blogs that do not have a good user interface. Users can immediately leave your product before viewing the entire contents.
For more details, let’s see in detail below.
1. Facilitate user interaction with the product
Basically, UI design is a visual element of a product system. This includes the design of screens, buttons, icons, images, text, and all other visual elements acting as a bridge between the product and the user.
The UI of a product, both an application and a website, is very important because with the UI the user can interact with the product. A good UI display will certainly facilitate user interaction with the product. If user interaction goes well, the needs and goals of users using the product can be met.
It doesn’t stop there, if users are satisfied, it will increase user loyalty. That’s why a product with a good UI will stand out from the rest. Therefore, many digital companies are starting to create elegant, easy-to-use feature solutions.
2. Increase Sales and Business Growth
The main goal of every business is to increase sales and business growth. One way to increase this growth is to develop UI/UX. UI design can improve user experience and satisfaction and ultimately increase the number of users.
Since UI is focused on user satisfaction and enjoyment, it plays an important role in the success of your business. A good UI will also build a better product reputation. That’s why UI is so important in every product for a successful business.
3. Improving Branding Quality
Besides being important for interaction and business growth, UI appearance can also be a hallmark of a product. We can simply call it branding. For example, a website for fashion, culinary, and technology products. Another example is the appearance of the iOS and Android operating systems. UI display elements that match the product concept will certainly be more easily recognized by users.
UI design should be more than just beautiful and pleasing to the eye visuals. The UI design will directly reflect the value and quality of the product. The increasingly fierce trade competition makes every company have to compete to create an attractive and pleasant appearance when used.
Characteristics of a Good User Interface and Examples
If you want to create applications, websites, blogs, or other digital products, you also have to make sure that the UI appearance is liked by visitors. To ensure that, you must know the characteristics of a good user interface.
In the following, we describe what characteristics are needed to create a good UI design.
1. Clear and Concise
The user interface of a good website must be clear. However, you should also create a concise design. If you make too long definitions and explanations, your website will look messy.
Visitors will also spend time just reading the description on your website. As much as possible, make the explanation brief and not too long.
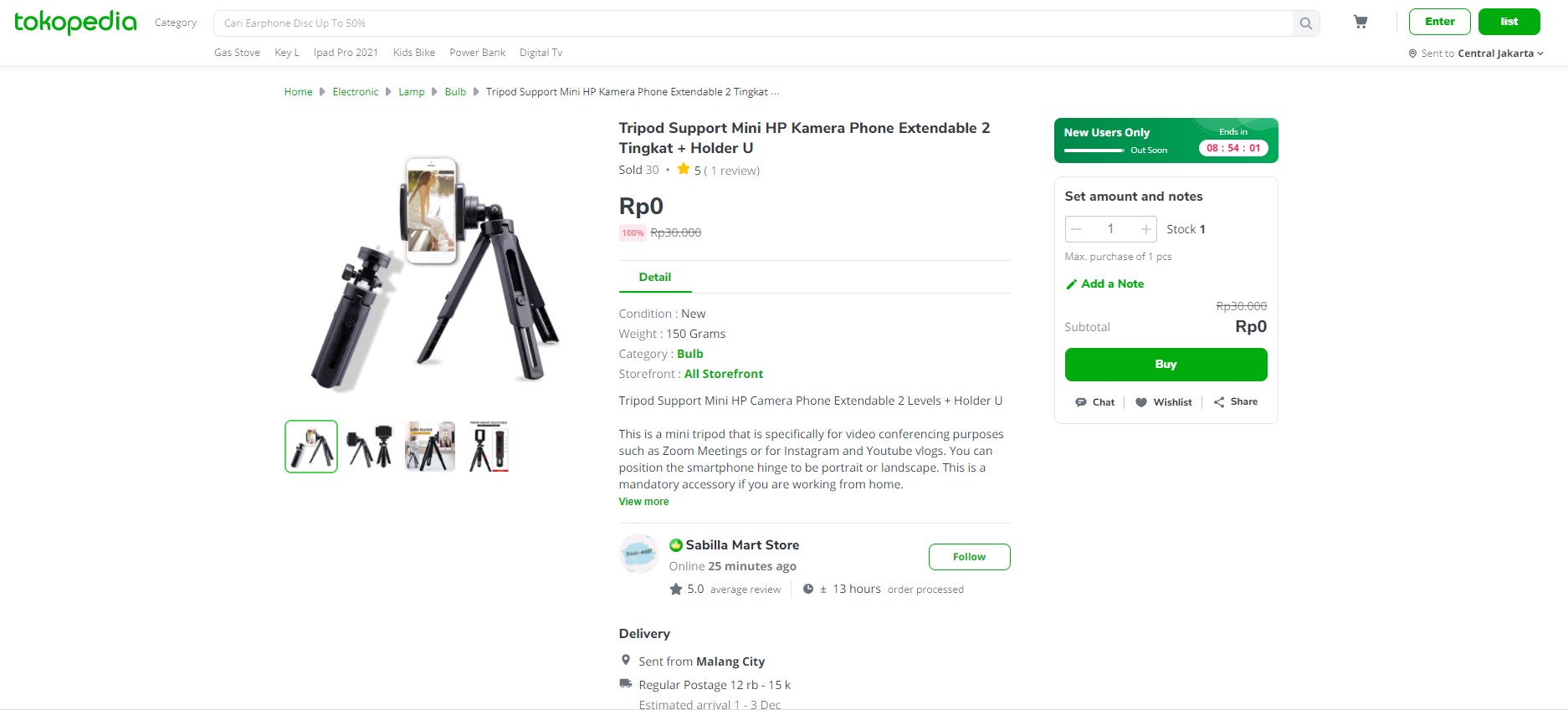
Take a look at the comparison of the appearance of this website below!
From the two views, you can immediately guess which view is better. This is because from the first display it is made concise, solid, and clear in displaying its products. Meanwhile, on the second display, you see a messy display. This will make users confused about choosing a product.
2. Responsive Design
Responsive website design allows visitors to easily access your website on various devices such as desktop and mobile PCs .
Simply put, if a website visitor opens your website on their cellphone screen, your website display will adjust the resolution of your cellphone.
This unresponsive design will make it difficult for visitors to see the contents of your website. Moreover, your website is an online store website. Visitors may immediately leave your website.
So, make sure your design is responsive, yes!
3. Structured Information
Have you ever seen a design display that is very crowded and full of information but not well organized? Now let’s compare the two images below to see a view with structured information.
It can be seen that the design of the first image displays unstructured and overlapping information. This can make it difficult for users to capture information.
Creating a UI display with structured information can be done by choosing a matching font type and color. For some highlighted information, you can increase the font size. In order not to overlap, you should not include too many elements that are not very important so as to create a cluttered look.
4. Consistent
Consistency in interface design will make it easier for users to understand the appearance of your website. Users can learn the functions of buttons, icons, and tabs on your website.
If your website’s display design is inconsistent, users will have to learn these functions from scratch. Some of the pages on the website as much as possible have a design that is not too different.
For example, view Microsoft Office programs. Although it has been updated several times, the functions or buttons in Microsoft Office have not changed much. Users can still find out where the print and save buttons are by looking at the icon.
Let’s see a design with good consistency like the example image below.
The image has design consistency in the form of layout, colors, and fonts used. The design of each page that is not too different will make it easier for users to digest the information presented.
5. Good Color Contrast
Color is a very important component in user interface design. Color selection in user interface design is very important. Websites with almost similar colors will certainly make it difficult for users to catch the information they want to convey.
For example, if you choose white as the background, make sure you use a font color that contrasts with white. Otherwise, the information on your display is difficult for users to read.
Instead, use appropriate color combinations so that the information you want to convey is clearly visible. The following is an example of a website design with good contrasting colors. To determine the right color combination, you can read the article on how to determine an effective color combination for your website.
6. Intuitive
UI design appearance is said to be good if the design is intuitive. That is, when they use your digital product, they don’t have to think about what they are doing.
That’s why a designer should think about how users interact with your product and minimize the time it takes to use the product. That way users can use your product without having to ask how to use it.
Conclusion
The user interface is very important for your digital products, be it applications, websites, or blogs. You need to pay attention to the appearance of the product UI to succeed in your product goals. If you have a website, you need to pay attention to the appearance of your website. especially if you have an online store website.
A good UI display is considered as one of the steps to increase sales and growth of your business. In addition, a good UI can be the branding of your online store. By considering the characteristics of a good user interface, your dream attractive website will come true.
