Apakah Anda ingin menambahkan gambar di sidebar Widget WordPress? Secara default, WordPress memudahkan untuk mengunggah dan menambahkan gambar di mana pun di situs web Anda. Dalam artikel ini, kami akan menunjukkan cara mudah menambahkan gambar di widget sidebar WordPress Anda. Matob Creative Studio – Jasa Desain Website Profesional akan membagikan banyak metode, sehingga Anda dapat menggunakan salah satu metode yang paling sesuai untuk Anda.
Tambahkan Gambar di WordPress Menggunakan Image Widget
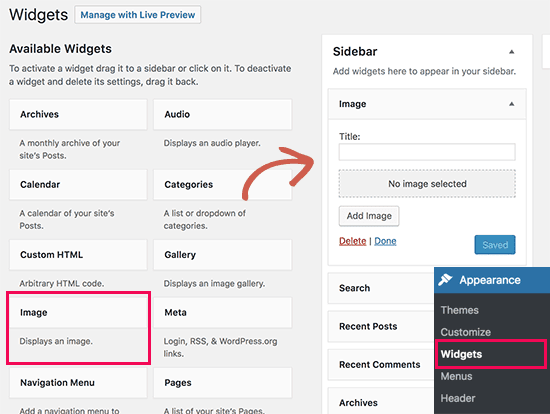
Cara termudah untuk menambahkan gambar di sidebar widget WordPress adalah dengan menggunakan widget ‘Image’ default. Cukup buka halaman Appearance » Widgets dan tambahkan widget ‘ Image’ ke sidebar Anda.

Widget akan terbuka, dan Anda akan dapat melihat pengaturannya. Opsi pertama adalah menambahkan judul ke widget gambar. Setelah itu, klik tombol ‘Add Image’ untuk melanjutkan.
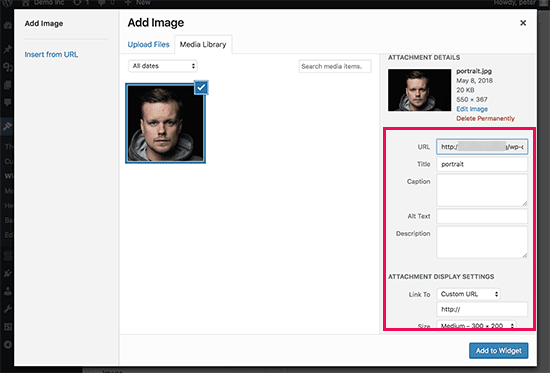
Ini akan memunculkan pengunggah media WordPress di mana Anda dapat mengeklik tombol unggah file untuk mengunggah gambar Anda atau memilih gambar yang telah Anda unggah sebelumnya.

Setelah mengunggah gambar, Anda akan melihat pengaturan gambar di kolom kanan. Dari sini, Anda dapat memberikan judul / teks ALT untuk gambar, menambahkan deskripsi, memilih ukuran, atau bahkan menambahkan tautan.
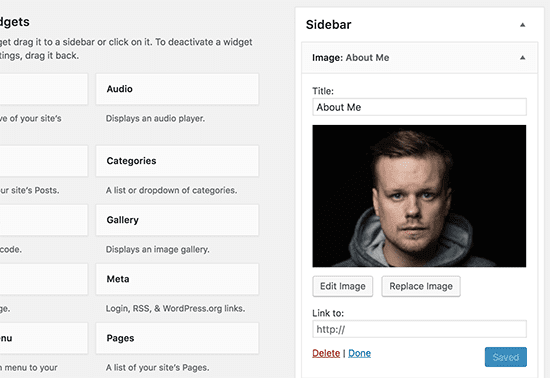
Setelah selesai, Anda dapat mengeklik tombol ‘Add to Widget’ untuk menyimpan perubahan Anda. Anda sekarang akan melihat pratinjau gambar di dalam area pengaturan widget.

Jangan lupa klik tombol ‘Save‘ untuk menyimpan widget gambar Anda.
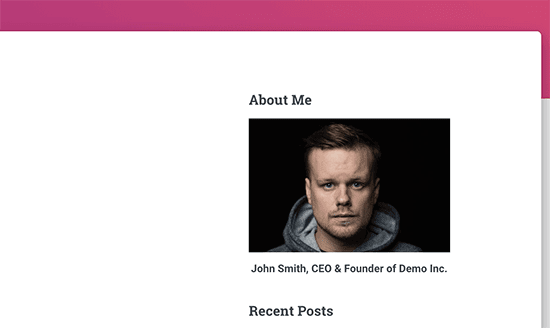
Anda sekarang dapat mengunjungi situs web Anda untuk melihat gambar yang ditampilkan di sidebar blog WordPress Anda.

Tambahkan Gambar di Sidebar WordPress Menggunakan Widget Teks
Tambahkan gambar di widget WordPress menggunakan widget ‘Gambar’ default cukup mudah. Namun, terkadang Anda mungkin perlu menambahkan gambar dengan HTML khusus atau teks dengan pemformatan. Dalam hal ini, Anda harus menggunakan widget ‘Teks’ sebagai gantinya.
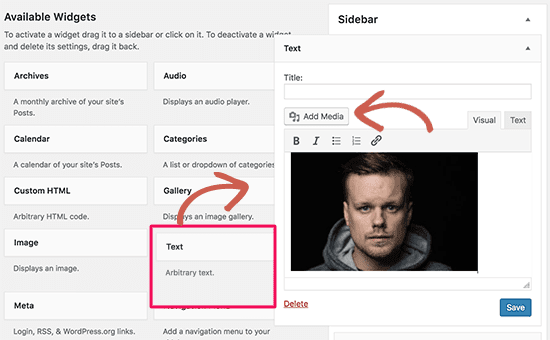
Cukup buka halaman Appearance » Widgets dan tambahkan widget ‘Text’ ke sidebar Anda. Di bawah pengaturan widget, Anda akan melihat tombol ‘Add Media’ di atas area edit teks.

Mengeklik tombol akan memunculkan pengunggah media yang memungkinkan Anda mengunggah atau memilih gambar dari pustaka media.
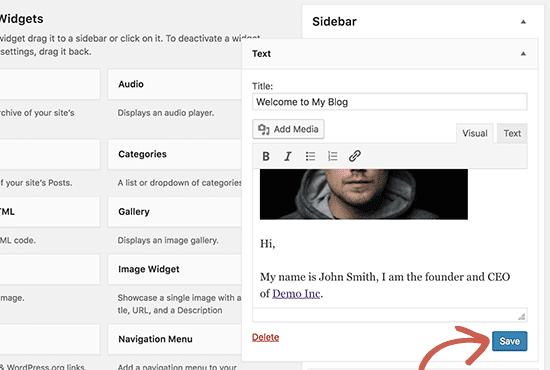
Setelah memilih gambar Anda, klik tombol ‘Masukkan ke poskan’. Anda sekarang akan dapat melihat pratinjau gambar di pengaturan widget teks.
Anda dapat terus menambahkan teks dan elemen lain ke widget teks. Toolbar di editor teks memberi Anda beberapa tombol pemformatan dasar.

Setelah selesai, jangan lupa klik tombol ‘Simpan’ untuk menyimpan pengaturan widget Anda.
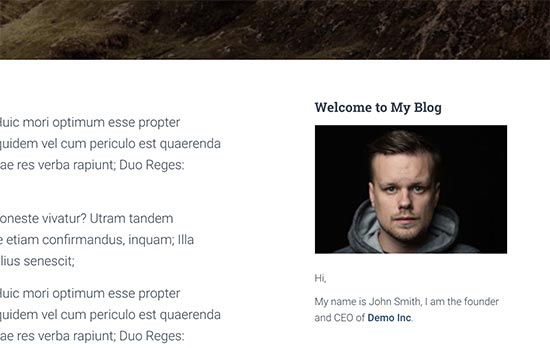
Anda sekarang dapat mengunjungi situs web Anda untuk melihat gambar sidebar beraksi.

Menambahkan Gambar Secara Manual di Widget Sidebar WordPress
Dalam beberapa kasus, Anda mungkin perlu menambahkan kode HTML tambahan ke gambar Anda. Widget teks default memungkinkan beberapa HTML yang sangat dasar, tetapi mungkin tidak berfungsi dengan HTML lanjutan atau pemformatan. Dalam hal ini, Anda perlu menambahkan gambar ke bilah sisi blog Anda secara manual.
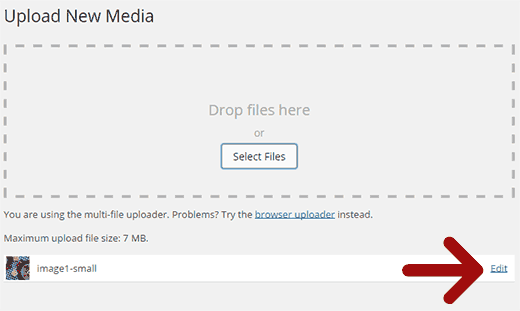
Pertama, Anda perlu mengunggah gambar ke situs WordPress Anda. Cukup buka Media » Add New dan unggah file gambar Anda.
Setelah mengunggah gambar, Anda perlu mengklik tautan Edit di sebelah gambar.

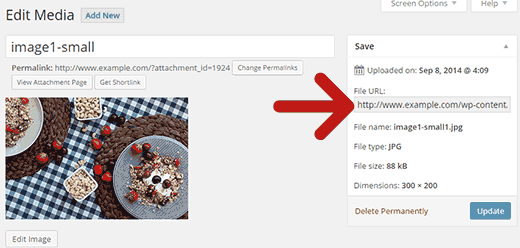
WordPress sekarang akan membawa Anda ke halaman ‘Edit Media’ di mana Anda akan melihat URL file gambar di sisi kanan layar. Anda perlu menyalin URL ini dan menempelkannya ke editor teks seperti Notepad.

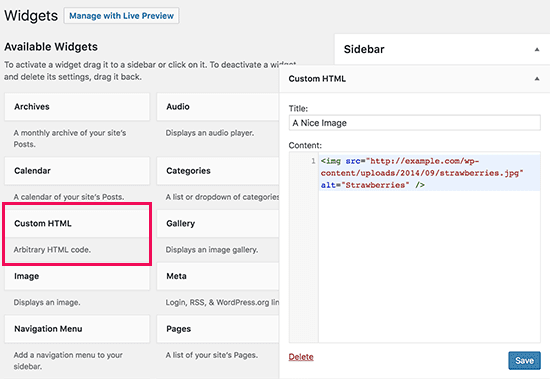
Next, you need to go to Appearance » Widgets screen and drag-drop ‘Custom HTML’ widget to your sidebar where you want to display the image.
Selanjutnya, Anda harus pergi ke Appearance » Widgets dan drag-drop widget ‘Custom HTML’’ke sidebar Anda di mana Anda ingin menampilkan gambar.

Di area kotak teks dari widget, Anda perlu menambahkan gambar Anda menggunakan kode ini:
<img src=”Paste The File URL Here” alt=”Strawberries” />
Tag img digunakan dalam HTML untuk menampilkan gambar. Diperlukan dua atribut, yang pertama adalah src yang mendefinisikan lokasi file gambar. Di sinilah Anda akan menempel URL yang Anda salin sebelumnya.
Yang kedua adalah alt yang digunakan untuk menyediakan teks alternatif untuk gambar. Tag img final Anda akan terlihat seperti ini:
<img src=”https://www.example.com/wp-content/uploads/2014/09/strawberries.jpg” alt=”Strawberries” />
Anda harus mengklik tombol Simpan untuk menyimpan pengaturan widget Anda dan kemudian melihat situs web Anda.
Lain kali kita akan berbagi tips lain Cara Meningkatkan Ukuran Upload File Maksimum di WordPress
Best regrads,
Matob Creative Studio
Jasa Pembuatan Website & SEO Jogja
KLIK DIBAWAH INI
atau
WA/SMS/TELP : 0821-3442-3869
Email : matobcreative@gmail.com
Main office : Jl. Jatipratama 245. Sinduadi, Mlati, Sleman – Yogyakarta.
search term: Add an Image in WordPress Widget