Untuk membuat kalkulator sederhana menggunakan HTML, CSS, dan JavaScript, pertama-tama kita perlu membuat struktur HTML dasar untuk kalkulator. Kita dapat menggunakan elemen input untuk layar kalkulator dan elemen button untuk tombol-tombol kalkulator. Kita juga perlu menambahkan beberapa atribut dan class ke elemen-elemen tersebut untuk memudahkan styling menggunakan CSS.
Setelah struktur HTML dibuat, kita dapat menambahkan styling menggunakan CSS untuk mengatur tampilan kalkulator. Kita dapat mengatur ukuran, warna, dan bentuk elemen-elemen kalkulator menggunakan properti CSS. Kita juga dapat menambahkan efek hover dan transisi untuk memberikan interaksi yang lebih menyenangkan bagi pengguna.
Untuk membuat kalkulator yang dapat melakukan perhitungan, kita perlu menambahkan logika JavaScript ke dalam halaman. Kita dapat menambahkan event listener pada tombol-tombol kalkulator untuk menangani interaksi pengguna, dan memanggil fungsi-fungsi JavaScript yang akan menangani perhitungan dan menampilkan hasilnya.

Dengan menggabungkan struktur HTML, styling CSS, dan logika JavaScript, kita dapat membuat kalkulator sederhana yang dapat digunakan secara efektif dan mudah digunakan. Berikut ini adalah contoh kode lengkap untuk membuat kalkulator sederhana menggunakan HTML, CSS, dan JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
<style>
body {
font-family: sans-serif;
}
h1 {
text-align: center;
}
.calculator {
display: flex;
flex-direction: column;
align-items: center;
background: #eee;
border: 1px solid #ccc;
border-radius: 3px;
padding: 10px;
width: 290px;
}
.calculator > * {
margin: 5px 0;
}
.calculator > .screen {
width: 100%;
height: 40px;
font-size: 22px;
text-align: right;
border: 1px solid #ccc;
border-radius: 3px;
padding: 5px;
box-shadow: inset 0 1px 3px #ddd;
}
.calculator > .buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-column-gap: 10px;
grid-row-gap: 10px;
}
.calculator > .buttons > button {
width: 100%;
height: 40px;
font-size: 22px;
background: #eee;
border: 1px solid #ccc;
border-radius: 3px;
cursor: pointer;
box-shadow: 0 1px 3px #ddd;
}
.calculator > .buttons > button:hover {
background: #ddd;
}
.calculator > .buttons > button.special {
background: #ccc;
box-shadow: none;
}
.calculator > .buttons > button.special:hover {
background: #ccc;
}
</style>
</head>
<body>
<h1>Calculator</h1>
<div class="calculator">
<input type="text" class="screen" value="0" />
<div class="buttons">
<button onclick="clearInput()" class="special">AC</button>
<button onclick="deleteLastChar()" class="special">Del</button>
<button onclick="addToInput('/')" class="special">/</button>
<button onclick="addToInput('*')" class="special">*</button>
<button onclick="addToInput(7)">7</button>
<button onclick="addToInput(8)">8</button>
<button onclick="addToInput(9)">9</button>
<button onclick="addToInput('-')" class="special">-</button>
<button onclick="addToInput(4)">4</button>
<button onclick="addToInput(5)">5</button>
<button onclick="addToInput(6)">6</button>
<button onclick="addToInput('+')" class="special">+</button>
<button onclick="addToInput(1)">1</button>
<button onclick="addToInput(2)">2</button>
<button onclick="addToInput(3)">3</button>
<button onclick="calculate()" class="special">=</button>
<button onclick="addToInput(0)">0</button>
<button onclick="addToInput('.')">.</button>
</div>
</div>
<script>
function addToInput(num) {
var input = document.querySelector('.calculator .screen');
input.value = input.value + num;
}
function calculate() {
var input = document.querySelector('.calculator .screen');
var result = eval(input.value); // Evaluate the input string as an expression
result = parseInt(result); // Convert the result to an integer
input.value = result;
}
function clearInput() {
var input = document.querySelector('.calculator .screen');
input.value = '0';
}
function deleteLastChar() {
var input = document.querySelector('.calculator .screen');
input.value = input.value.slice(0, -1);
}
</script>
</body>
</html>
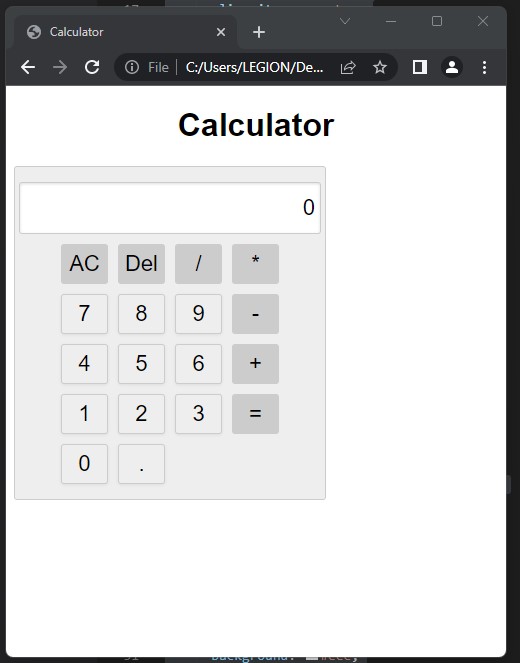
Dengan mengikuti langkah-langkah di atas, kita telah berhasil membuat kalkulator sederhana menggunakan HTML, CSS, dan JavaScript. Kalkulator ini dapat melakukan perhitungan dasar seperti penjumlahan, pengurangan, perkalian, dan pembagian, dan menampilkan hasilnya secara akurat.
Kalkulator ini juga dapat dikembangkan lebih lanjut dengan menambahkan fitur-fitur tambahan seperti memori, fungsi trigonometri, dan lain-lain. Dengan menggunakan HTML, CSS, dan JavaScript, kita dapat membuat kalkulator yang interaktif, mudah digunakan, dan dapat disesuaikan sesuai kebutuhan.
Sekian artikel tentang cara membuat kalkulator sederhana menggunakan HTML, CSS, dan JavaScript. Semoga artikel ini bermanfaat dan dapat membantu Anda dalam membuat kalkulator sederhana sendiri. Terima kasih.
