Creating applications with attractive designs on various platforms is now easier to do. One way is to use Flutter. What is Flutter? Flutter is a kind of framework that is used to help developers create multiplatform mobile applications.
Flutter it self has been widely used in making mobile apps for large companies, such as Alibaba, Ebay, and BMW . Not surprisingly, now many application developers are getting interested in trying Flutter.
Are you one of them? Well, before trying, it’s a good idea to first learn the meaning, advantages, and disadvantages of the Flutter framework in this article. Come on, let’s start the discussion!
What is Flutter?

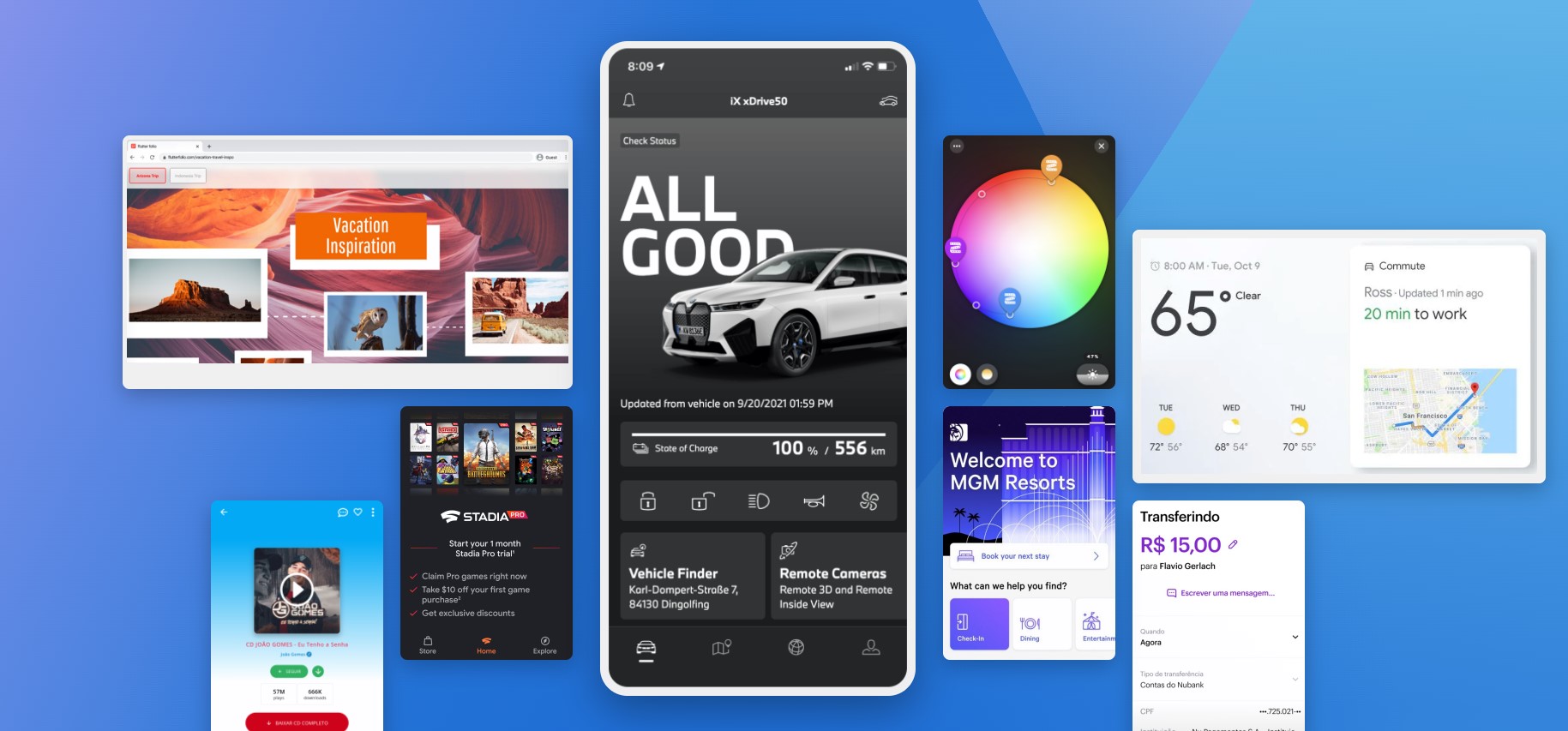
Flutter is a platform used by developers to create multiplatform applications with only one coding base (codebase) . This means that the resulting application can be used on various platforms, both Android mobile, iOS, web, and desktop.
Flutter has two important components, namely, the Software Development Kit (SDK) and also the user interface framework.
- Software Development Kit (SDK) is a collection of tools that function to create applications that can run on various platforms.
- UI frameworks are UI components, such as text, buttons, navigation, and more, that you can customize as needed.
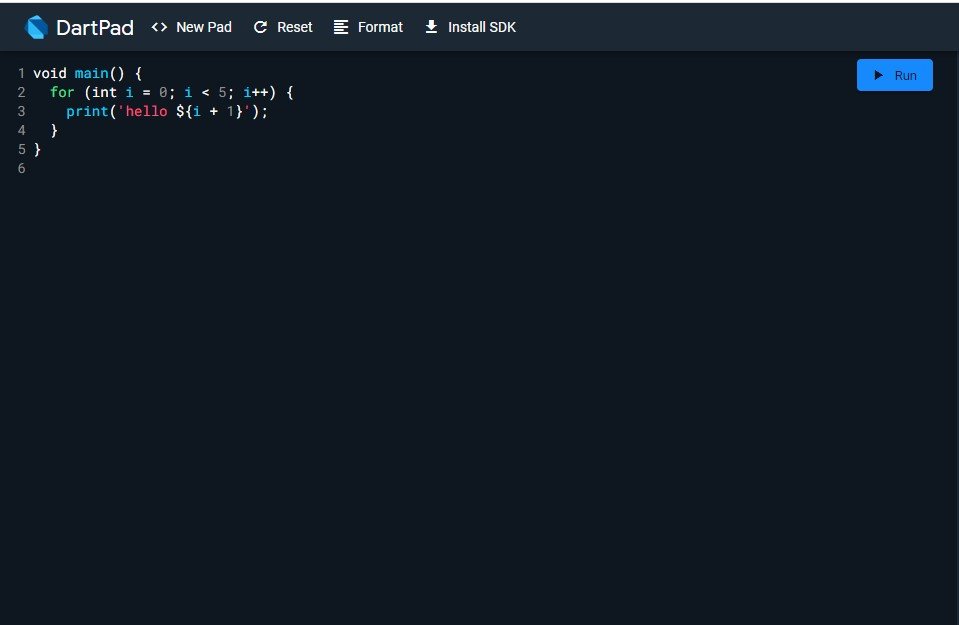
Flutter is also a free and open source platform. If you want to use Flutter, you need to learn the Dart programming language . In contrast to the front-end framework in general, which uses JavaScript as its programming language.
Before being officially launched in December 2018, Flutter had actually been developed by Google since 2015. Then, in 2019, Flutter’s popularity began to skyrocket and many developers flocked to use Flutter.
Fluter’s skyrocketing factor is none other than the convenience it offers. There are many Flutter applications that have appeared on the Google Play Store and App Store, for example Hamilton, Alibaba, Google Ads, and many more.
How Does the Flutter Framework Work?
How Flutter works is actually quite simple. Here’s how Flutter works on the Android and iOS platforms:
- Developers develop applications with Dart code and widgets provided in the Flutter framework.
- If on Android , the code written will be compiled with C++ engine using Android NDK (Native Development Kit). If on iOS , the code will be compiled with the machine compiled with LLVM (Low-Level Virtual Machine).
- For Android, native code will be compiled again with Dart Compiler .
- After the code is adapted to each device, the application can be run on various platforms.
Advantages of the Flutter Framework

Still unsure about using Flutter? Take a look at the following advantages of Flutter!
1. Easier and Faster Application Development
The first reason you should try the Flutter framework is that it provides features that help make the development process easier and faster.
Flutter provides user interface widgets developed by Google with high coding quality. You can customize these widgets easily, without the need to write coding from scratch.
Not only that, Flutters also has a Hot Reload feature that will display coding results in a flash. So, you can experiment adding features and fixing bugs faster.
Besides, you don’t need to master another language to build apps on different platforms. Just take advantage of the widgets provided by Flutter, you can build apps for Android and iOS at once.
2. Attractive Custom User Interface

In addition to making it easier for developers to load applications, Flutters also offers an attractive application user interface.
You can take advantage of a collection of widgets to display applications, such as layouts, navigation, animations, theme styles, fonts, to scrolling display settings.
Interestingly, you can customize the widget according to your needs. So, you can easily create a unique app appearance.
Here’s an example of how Reflectly’s app design won the most innovative app design award. This application has smooth transitions , interesting animations and images, to the right color tone.
As you might have guessed, the app uses the Flutter framework to build it.
3. Performance like Native Apps
Although the Flutter application is multiplatform, the performance of the resulting application is not inferior to that of a native application.
Because, flutter combines native application code and a powerful rendering engine. As a result, the application can still be displayed well on various platforms.
Not only does the design look attractive, the performance for transitions, scrolling, data loading is still optimal on all platforms.
In addition to providing applications with optimal performance, Flutters is also loyal to share tips and tricks so that developers can create lightweight applications.
The best way to improve app performance is by testing and viewing the performance metrics page. Be it speed, memory, app size, and power metrics.
Flutter has also provided the tools, for example, Performance Overlay, Widget Rebuild Tracker, DevTools Memory, and so on.
With maintained performance, the user experience of application users can also improve.
4. Development Costs More Efficient
As is known, Flutter is a multiplatform application development framework. That means, the development process can be more efficient. So, you don’t need to make the application twice for different platforms.
Coupled with the Hot Reload feature , UI widgets, backend data, platform integration, accessibility and internationalization, packages and plugins that make it easy for developers to create applications. So, they can save more effort, time and cost.
This is one of the reasons why many developers have invaded the Flutter framework. This advantage is certainly difficult for you to get if you use other frameworks that do not yet provide these features.
Disadvantages of Flutter Framework
Since the Flutter platform is a relatively new framework, there are some drawbacks that you also need to be aware of to anticipate. Here’s the review!
1. Few Third-Party Libraries
Flutter is a new technology that is starting to rise. Because of its new existence, the developer community is still growing. As a result, the resource code or library that is owned is also still small.
This library is a collection of coding functions that you can reuse to make building applications easier. Unfortunately, you may not find many libraries for developing apps in Flutter. So you have to be more creative and do a lot of testing.
2. Generated Applications Are Large
The performance of the application developed by Flutter is indeed quite stable. However, these applications tend to be “heavy” or have large file sizes.
In comparison, the size of a simple app is “Hello World!” in native applications only about 500 KB. Meanwhile, on Flutter it can reach 4.7MB.
This of course will take up a lot of user device storage space, right? If, the user’s storage space is limited, the performance of the app may be affected. In fact, users may even discourage their intention to download the application.
3. Need to Learn New Programming Language
To use Flutter, you need to learn a new programming language, namely Dart. Dart language is also not very popular and even though it is starting to be widely used by developers.
However, if you already know the Java or C# programming languages, you shouldn’t have too much trouble learning Dart. Also, Flutters has also made video tutorials on its YouTube channel, to make it easier for you to learn Flutter.
Flutter vs React Native Comparison
React Native is still the most widely used multiplatform mobile application framework. However, given Flutter’s rapid development, React Native’s popularity could be shifted.
So, which one is the best of the two?
Actually, each framework has advantages and disadvantages. To make it easier for you to choose, let’s look at a comparison of the following aspects:
1. Ease of Use
Flutter has a Hot Reload feature that makes it easy for developers to see real-time coding results. In addition, Flutter has a powerful rendering engine to run code on multiple platforms. So developers don’t need to understand native code.
Meanwhile, React Native has an easy installation framework with the package installer . However, in app development, React Native developers still need to have native capabilities (specific platform specific programming code).
2. Programming Language Used
In terms of programming language, Flutter uses Dart which is not yet widely known. If you don’t know Dart yet, you need to learn Flutter first.
In contrast to React Native which can be used using JavaScript . The JavaScript programming language has been mastered by many developers in the world. In fact, JavaScript is the most widely used programming language. So, your chances of learning React Native could be faster, right?
3. Components for Creating User Interface
In terms of creating a user interface, Flutters provides widgets that you can customize according to your needs.
Plus, the user interface components offered have an attractive performance, from transitions, scrolling, text, to animations. However, the third-party libraries provided by Flutter are still very limited.
React Native also provides a user interface module to build an attractive interface . However, the performance displayed is not as smooth and beautiful as Flutter’s appearance. In terms of libraries, React Native has quite a lot of libraries.
4. Developer Community Support
As is known, these two frameworks are open source platforms, where every developer is free to develop applications.
Well, in terms of the community, Flutter doesn’t have a big community yet. This is different from React Native, which has a larger developer community.
However, as Flutter grows, their community can get bigger and bigger to match React Native.
Ready to Use Flutter for Your Best Apps?
Flutter is a framework used to create multiplatform applications. Both Android mobile applications, iOS, web applications, and desktops.
Flutter was first released by Google at the end of 2018. Only a year after its launch, Flutters began to compete with the popularity of other frameworks, namely React Native.
Here’s a Flutter vs React Native comparison:
| Comparison | React Native | Flutter |
| Ease of Use | Easy to install with the package installer. – Need to understand Native programming language. | Easily edit and correct coding results in real time with the Hot Reload feature . – No Native ability required. |
| Programming language | JavaScript language – which many people have mastered. | Dart language – which is still rarely mastered by many people. |
| Components for UI | Combinable UI modules. | Attractive customizable widgets. |
| Community | Already have a large community. | The Flutters community is still growing. |
From the above comparison, both certainly have advantages and disadvantages of each. If you want to make applications easier and more attractive, there’s no harm in trying to use the Flutter framework.
Now, because it’s been hard to make an application, don’t let the application often go down and get errors due to the server not being able to process application data properly.