Apakah Anda sedang mencari tentang apa itu Bootstrap? Tepat sekali Anda berkunjung pada artikel ini, sebab kami akan memberikan informasi tentang apa itu Bootstrap. Langsung saja mari kita mulai.
Dalam beberapa tahun terakhir, Bootstrap telah menjadi senjata utama para developer ketika membangun website. Terbukti Bootstrap dapat membantu mereka membangun website dengan cepat dan mudah.
Jadi apa itu Bootstrap sebenarnya? Haruskah Anda menggunakannya untuk pengembangan website? Pada artikel ini, kita akan membahas Bootstrap secara komprehensif. Dari apa itu Bootstrap, manfaatnya, kelebihan dan kekurangan, hingga contoh penggunaannya
Apa Itu Bootstrap?
Bagi developer, framework bukanlah hal baru. Selain itu, framework memiliki serangkaian sintaks untuk tugas yang berbeda sehingga mereka dapat membuat halaman web secepat mungkin. Karena dengan framework, developer tidak perlu menjalankan perintah dan fungsi dasar.
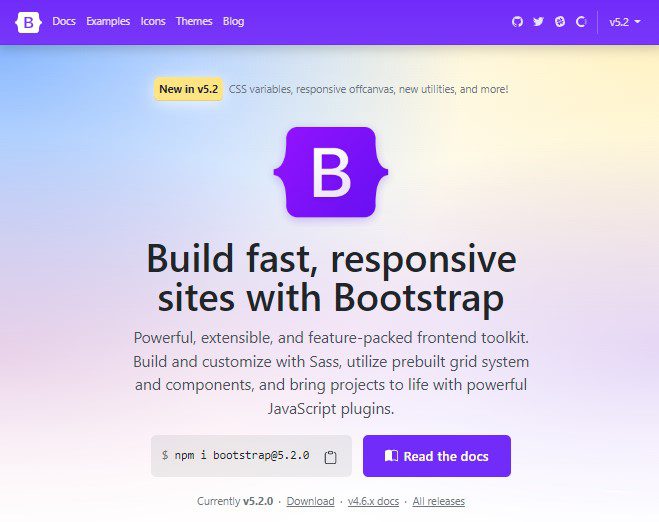
Banyaknya user yang menggunakan library dalam framework memerlukan perubahan dalam berbagai aspek. Hal ini mengurangi konsistensi framework dan menjadi kelemahan tersendiri. Bootstrap ada di sana dan memecahkan masalah ini. Apa itu Bootstrap? Bootstrap sendiri adalah framework khusus user interface bersifat opensource yang awalnya dibuat oleh Mark Otto dan Jacob Thornton untuk menyederhanakan dan mempercepat pengembangan web front-end.
Bootstrap menyediakan semua jenis template desain berbasis HTML dan CSS untuk berbagai fungsi dan komponen, seperti navigasi, sistem grid, carousel gambar, dan tombol. Framework ini menghemat waktu pengembang karena tidak perlu mengelola model berulang kali. Namun, fungsi utama Bootstrap hadir untuk membuat website yang responsif. Tampilan dan nuansa website akan berfungsi paling baik pada ukuran layar apa pun, baik layar smartphone maupun layar desktop.
Developer tidak perlu lagi mendesain website khusus untuk perangkat tertentu, misalnya membuat website khusus desktop ataupun mobile. Anda tidak perlu khawatir traffic dan jangkauan audiens akan hilang, sebab mereka tetap akan dialihkan ke versi seluler website tersebut. Saat ini user dan komunitas Bootstrap terus bertambah, sehingga developer dan web desainer dapat bertukar informasi dan juga mendiskusikan perbaikan framework terbaru. Kami harap penjelasan di atas dapat membantu Anda memahami apa itu bootstrap.
Manfaat Bootstrap

Selepas Anda membaca dan memahami apa itu bootstrap, selanjutnya mari kita beralih ke pembahasan manfaat bootstrap. Berikut beberapa manfaat adanya Bootstrap dalam pengembangan suatu website:
- Membuat website yang sifatnya mobile-friendly. Berkat sistem grid, proses pembuatan website yang mobile-friendly tidak akan memakan banyak waktu dan relatif lebih mudah.
- Mengubah ukuran gambar dengan mudah. Adanya Bootstrap membuat user cukup menambahkan class .img-responsive ke gambar, gambar akan secara otomatis diubah ukurannya sesuai dengan ukuran layar user.
- Memudahkan penambahan elemen website tanpa kerumitan. Bootstrap menyediakan berbagai elemen yang dapat Anda gunakan langsung di website Anda. Misalnya, thumbnail, navigasi, menu drop-down, dll.
- Menjadikan website lebih interaktif. Bootstrap juga memungkinkan Anda menggunakan plugin JQuery khusus. Dengan demikian, Anda dapat dengan mudah menambahkan berbagai elemen interaktif ke website Anda. Misalnya, pop-up, transisi, carousel gambar, dll.
Kelebihan dan Kekurangan Bootstrap

Bootstrap yang berfungsi sebagai sebuah framework, tentunya memiliki kelebihan dan kekurangannya masing-masing. Kelebihan dan kekurangan tersebut apabila dapat dimanage dengan baik akan menghasilkan kualitas yang baik. Langsung saja berikut pembahasan lengkapnya:
Kelebihan Bootstrap
Beberapa keunggulan Bootstrap yang menjadikannya salah satu framework terpopuler di dunia adalah:
- Cocok untuk pemula
Bahkan jika Anda hanya memahami dasar-dasar HTML, CSS, dan JavaScript, Anda sudah dapat menggunakan Bootstrap untuk membangun sebuah website. Alasannya adalah bahwa ada banyak elemen dan class berbeda yang dapat Anda gunakan segera. Inilah yang membuat Bootstrap ramah bagi pemula.
- Sistem grid yang canggih
Hadirnya sistem grid yang canggih, berdampak pada lebih mudahnya pembuatan website yang responsif. Semua elemen website dapat dibuat sesuai dengan perangkat yang digunakan pengunjung. Selain itu, sebagai pengembang, Anda tidak perlu membuat versi seluler yang berbeda dari website desktop Anda secara terpisah.
- Kompatibilitas dengan browser web terbaru
Bootstrap mendukung semua versi browser web terbaru di berbagai perangkat. Misalnya Google Chrome, Firefox dan Safari. Dengan cara ini, website yang dibuat dengan Bootstrap akan selalu terlihat bagus, apa pun browser yang Anda gunakan untuk mengaksesnya.
- Open Source
Melihat sifat opensource, mari kita lihat kembali apa itu bootstrap? Bootstrap adalah framework yang bersifat opensource yang dikembangkan secara gratis untuk digunakan. Pastinya akan membuat Bootstrap semakin berkualitas dengan berbagai kontribusi dari para developer di seluruh dunia. Selain itu, sifat opensource Bootstrap memungkinkan Anda untuk menggunakannya secara gratis.
Kekurangan Bootstrap
Bootstrap dengan segala kelebihannya, ternyata juga memiliki sisi kekurangan yang perlu Anda waspadai dan minimalisir, yaitu sebagai berikut:
- Elemen yang ada banyak digunakan oleh developer website lain
Bootstrap adalah framework yang menyediakan beberapa elemen. Namun, user Bootstrap dapat menggunakan elemen yang sama seperti Anda di website mereka. Akibatnya, tampilan dan nuansa website Anda mungkin mirip dengan beberapa website lain. Sebenarnya, ini dapat dihindari dengan memodifikasi kode elemen Bootstrap. Sayangnya, tidak semua orang bisa mengubahnya. Sebab tiap orang memiliki kapasitas atau waktu yang terbatas.
- Dapat memperlambat website
Pada pemuatan pertama, ukuran file Bootstrap tidak terlalu besar. Namun, ini berisi file CSS, JavaScript, dan jQuery yang akan digunakan untuk membangun website. Nah, seiring berkembangnya website, semakin banyak file yang digunakan dan akhirnya akan membuat situs menjadi berat. Solusi, coba gunakan hanya class Bootstrap yang benar-benar diperlukan.
- Memperlambat proses belajar
Apakah Anda sedang belajar coding? Jika demikian, penggunaan Bootstrap mungkin bukan pilihan terbaik. Apa sebabnya? Dengan kemudahan yang ditawarkan Bootstrap, Anda cukup membuat website tanpa menulis kode yang rumit dan belajar lebih banyak.
Bahkan dengan kode yang disediakan di halaman dokumentasi, Anda dapat dengan mudah menggunakannya tanpa mempelajari konsepnya. Hal tersebut yang dapat menjadikan proses pembelajaran Anda akan terhambat.
Contoh Penggunaan Bootstrap

Anda dapat menggunakan Bootstrap dengan berbagai cara. Karena Bootstrap menawarkan banyak keuntungan. Berikut beberapa contoh penggunaan Bootstrap yang dapat Anda praktekkan sendiri.
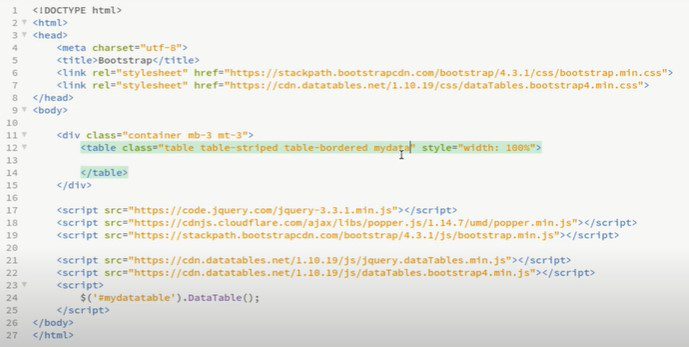
- Membuat Tabel dengan Bootstrap. Ingin membuat tabel tanpa mengetikkan baris kode? Sederhana, cukup gunakan class “table” di Bootstrap Anda.
- Sesuaikan tampilan dan nuansa gambar dengan Bootstrap. Anda dapat membuat gambar responsif atau melingkar menggunakan class seperti “.img-responsive”, “.img-round”, “img-circle” dan “img-thumbnail”.
- Membuat Dashboard dengan Bootstrap. Jika Anda ingin menampilkan pesan peringatan, Anda dapat menggunakan class “alert” yang berisi pesan peringatan yang ingin Anda buat.
- Membuat Tombol dengan Bootstrap. Ingin menambahkan tombol? Anda dapat melakukan ini dengan mudah di Bootstrap, cukup gunakan class “btn”.
- Buat Pesan Peringatan dengan Bootstrap. Anda juga dapat membuat tabel yang berisi header, body, dan footer. Untuk melakukan ini, gunakan class “panel”.
Demikian informasi yang dapat kami sampaikan tentang apa itu Bootstrap, semoga informasi yang kami sampaikan tentang apa itu Bootstrap tersebut, bermanfaat bagi Anda. Bagi Anda yang masih bingung tentang pembuatan website dan SEO, segera hubungi jasa website Jogja atau jasa SEO Jogja sekarang juga.
Have A Nice Day 😊